Show different Shopify theme templates without assigning them
5/25/2024 · 3 minute read
In Shopify themes, you can create multiple templates for each resource.
Products, collections, pages, blog articles etc.
You then assign the template to the specific resource.

E.g. you create a page template with some theme sections so you don't need to use the plain HTML page editor.
Or, you create a product template for your best product, with a lot of extra information. (After all, it's important to answer as many questions as possible on your product page).
But, assigning it isn't the only way you can show it.
How to show a different theme template
The way to do this is very simple.
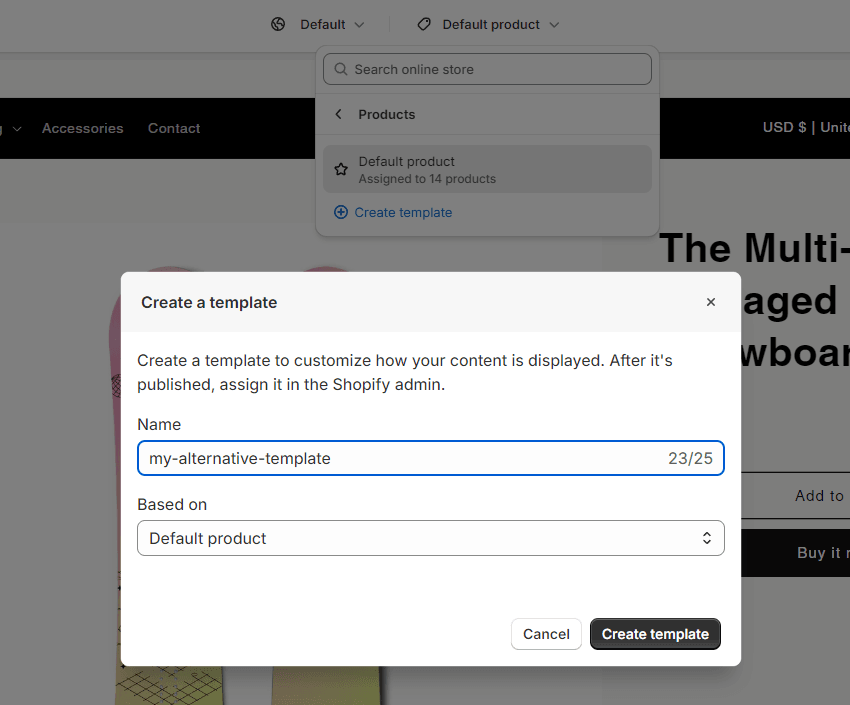
Step 1: Create the template
Create your new template from the theme editor.

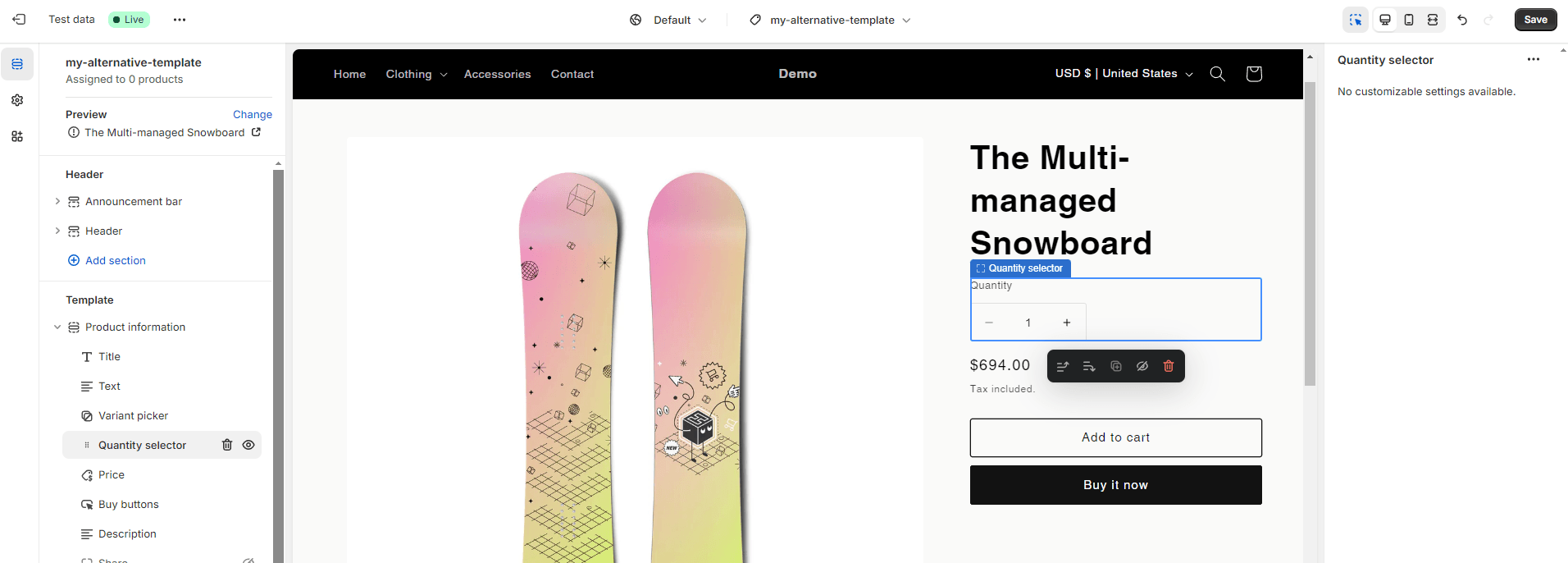
Step 2: Customize it
Change the template sections and blocks according to your design.
(Tip: You can read here some tips on how to design a feature for your Shopify store.)
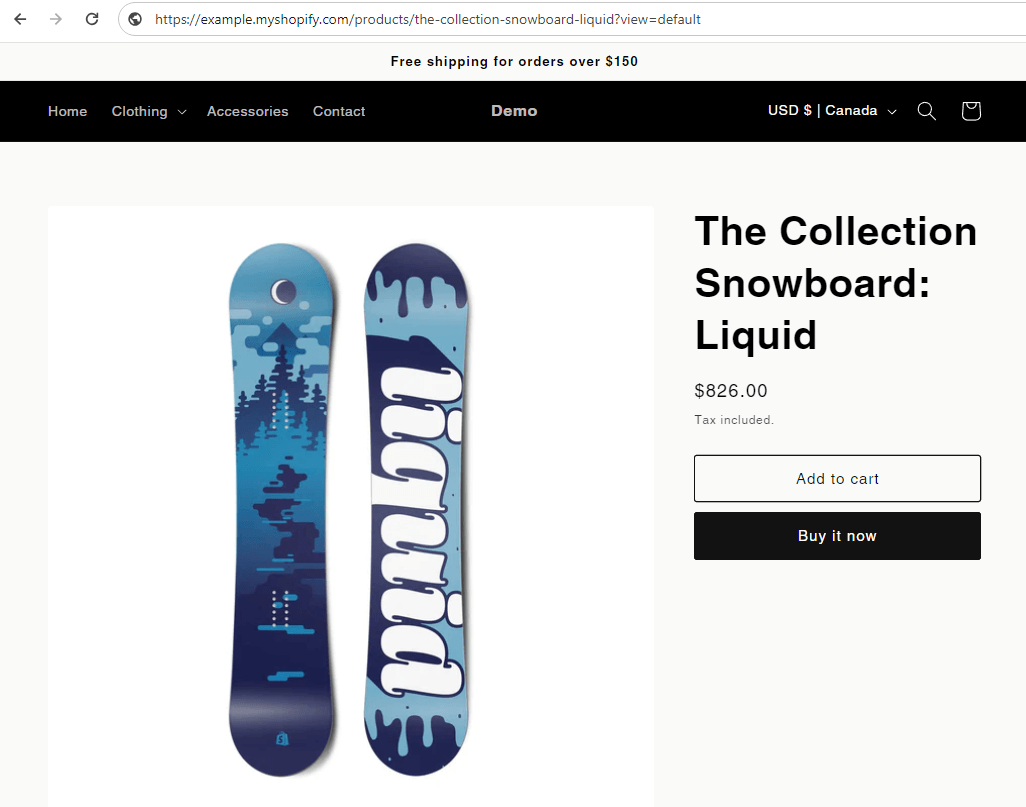
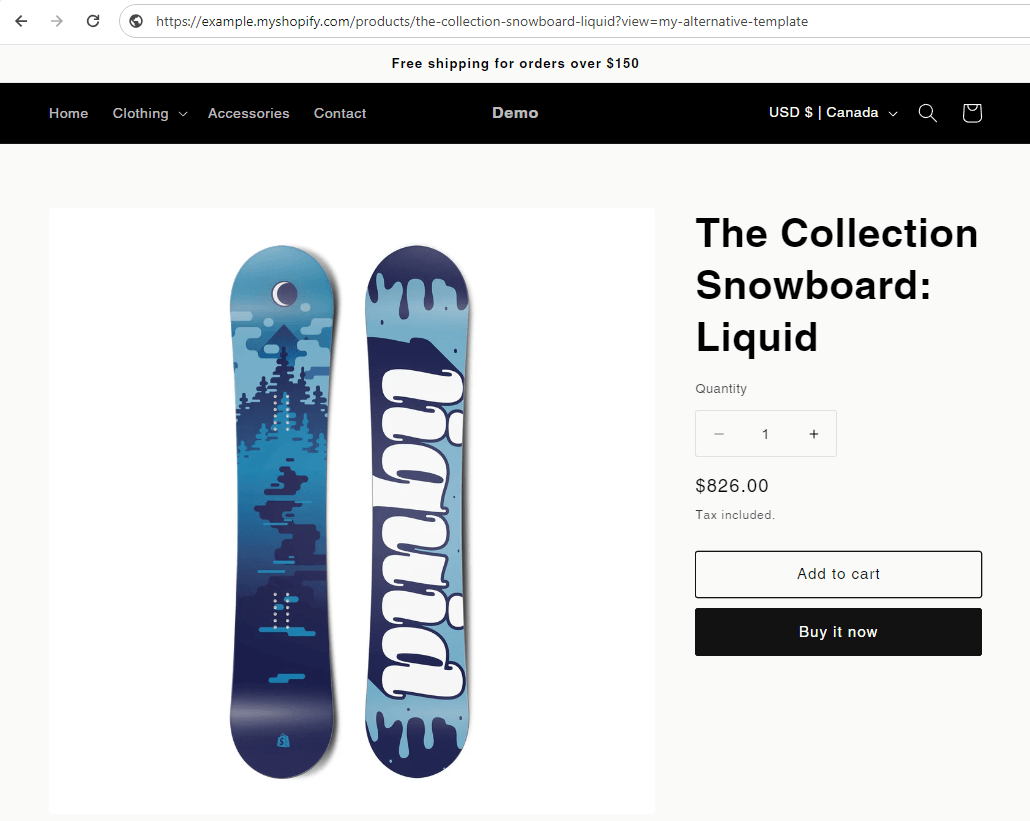
Here, the alternative template has a quantity selector, while the default one doesn't.

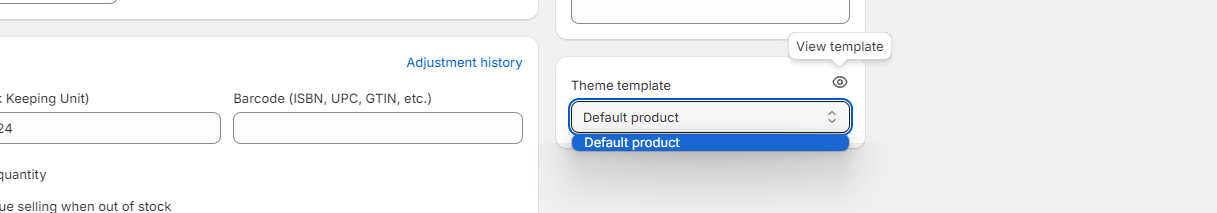
Step 3: View the template
To view it, visit the resource page (e.g. product), and append this at the end of the URL:
?view=my-alternative-templateSo it becomes:
example.com/products/my-product?view=my-alternative-templateReplace my-alternative-template with your template's name.

If you created a template with spaces, you can look at its title when it's selected on the theme editor.

The visitor will see the new one, instead of the one you have assigned.
You can send the link to others, and they will view the page with that theme template.
Important: When there are more URL params
When the URL has other params (starting with ?), e.g.:
example.com/products/my-product?variant=13154265355234Then you want to add &view=my-alternative-template instead of ?view=my-alternative-template.
So the link will become:
example.com/products/my-product?variant=13154265355234&view=my-alternative-templateWhy show different Shopify theme templates
Here are some good reasons.
Product or collection as a landing page
Sometimes you want to run ads or add organic links to a specific page.
For example, you advertise that the customer will have the product in their house within 24 hours.
You may not want to show all this information on the regular product page.
So instead, you can create a new template, that shows how fast the product will be delivered. And how quickly it can be used.
example.com/products/my-product?view=speed-landing-pageSplit testing
If you want to measure the performance of one template or another, you can split test two different templates.
For example, you want to test collection filters on the top of the collection page vs. the sidebar.
That's another case where you can't assign one or the other.
example.com/pages/benefits?view=more-buttonsPersonalized content
You want to have one template per customer segment.
And show specific content only for those who have the link.
For example a custom login page for B2B customers.
example.com/pages/login?view=b2bLayout configuration
You can add small buttons that switch the layout of a template.
For example, your theme has a setting to show a collection of products as a grid vs. rows.
These can be two different templates, with links to them.
example.com/collections/new-items?view=rowsSharing during development
When re-designing a page, you can create a new template and share its link with others.
This way, it's not going to be shown to the public.
example.com/products/my-product?view=devHow to view the default Shopify theme template
When you have a product and you want to see it with the default template, use view=default:
example.com/products/my-product?view=my-alternative-template